IOS 를 개발하고 기능이나 UI 를 거의다 끝냈다고 판단 했을때....
어느정도 예상은 했지만 이렇게 심하게 뭉게질줄 몰랐습니다.... 미리미리 체크했어야 하는데
Android 의 경우 워낙 기종이 다양하기 때문에 이러한 해상도를 맞추는게 쉽지 않았을것 같았지만
또 의외로 Constraint view가 잘되어 있다고 생각합니다.

Ios는 StoryBoard를 사용할때 또 이러한 Constraint 를 맞춰주는게 생각보다 좀 까다로운것 같았습니다. 물론 개념자체는 비슷했습니다.
기존에 Story Board 사용시 Constraint 없이 그냥 이것저것 붙여서 만들었기 때문에 처음으로 작은 Iphone으로 해상도를 맞추려고 한 순간 모든 틀이 무너졌습니다.
그리고 일일히 Constraint 를 주며 개발하던중
AutoResizing이라는것을 발견했습니다.

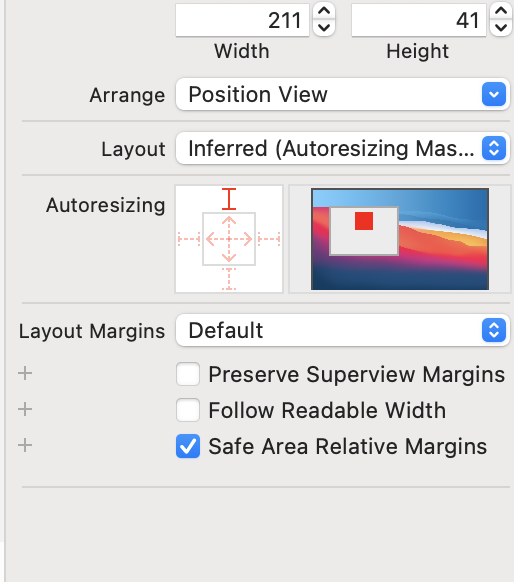
StoryBoard 의 Inspector 창을 열고 Object를 클릭하면 위와 같은 설정을 볼 수 있습니다. ( * Constraint 가 걸려 있으면 보이지 않습니다 )
그리고 각각 조건들을 클릭하면 오른쪽에 화면 크기에 따라 Object가 어떻게 변하는지 볼 수 있습니다.
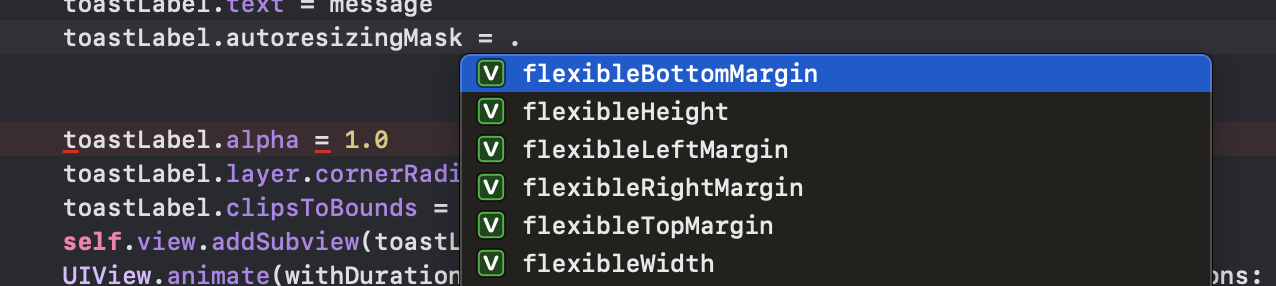
이러한 조건들은 각각 이름을 가지고 있습니다. 이는 소스코드를 통해서 확인할 수 있는데 아래와 같은 이름들을 가지고 있습니다.

flexibleBottomMargin
flexibleLeftMargin
flexibleRightMargin
flexibleTopMargin
flexibleHeight
flexibleWidth
Inpector 탭의 GUI에서 클릭가능한 부분이 6부분인걸 보시면 해당하는 값들이 어떠한값들인지 알 수 있을것 같습니다.
사실 GUI를 쓰면 되기 때문에 코드로 UI 오브젝트를 구현하지 않은이상 해당 value들은 사용할일이 저는 거의 없었습니다.
위의 요소들을 옆의 작은 영상과 비교해 본다면
flexibleBottomMargin = 크기가 변해도 해당 요소와 바닥간의 margin은 유지된채로 가져갑니다.
이라는 결과를 알 수 있습니다.
옆의 영상을 Iphone의 기종별 사이즈 변화에 따른 변화라고 생각하고 대입한다면 쉽게 어떤걸 어떤요소에 넣어야 하는지 알 수 있습니다.
그리고 만약 Toast창과 같이 위치를 고정 시켜야 하는 경우 아래와 같이 코딩으로 적용시킬 수 있습니다.
func showToast(message : String, font: UIFont = UIFont.systemFont(ofSize: 14.0)) {
let toastLabel = UILabel(frame: CGRect(x: self.view.frame.size.width/2 - 100, y: self.view.frame.size.height-100, width: 200, height:35))
toastLabel.backgroundColor = UIColor.black.withAlphaComponent(0.6)
toastLabel.textColor = UIColor.white
toastLabel.font = font
toastLabel.textAlignment = .center;
toastLabel.text = message
toastLabel.alpha = 1.0
toastLabel.layer.cornerRadius = 10;
toastLabel.clipsToBounds = true
self.view.addSubview(toastLabel);
UIView.animate(withDuration: 5.0, delay: 0.2, options: .curveEaseOut, animations: {
toastLabel.alpha = 0.0
}, completion: {
(isCompleted) in toastLabel.removeFromSuperview()
})
}
위의 코드를 보면 이 부분에서
let toastLabel = UILabel(frame: CGRect(x: self.view.frame.size.width/2 - 100,
y: self.view.frame.size.height-100, width: 200, height:35))
x와 y좌표과 view 의 frame값에 따라 유동적으로 변할 수 있게 해주었다.
x 의경우 항상 중간에서 width를 포함하여 중간에 위치한걸 알 수 있고 y축의 경우도 전체 길이에서 100만큼 빠진 위치에 위치한다는걸 알 수 있다. 즉 어떠한 디스플레이라도 정해진 위치에 나타난다는 것이다.
'프로그래밍 > IOS (Swift)' 카테고리의 다른 글
| [Swift] Argument Label 함수 Parameter 중간에 이름이? (0) | 2021.04.21 |
|---|---|
| [Swift] UITableView 스크롤시 값이 중복되는 현상 (0) | 2021.04.19 |
| [Swift] TextField, PickerView 가 있는 Alert 창 만들기 (0) | 2021.04.13 |
| [Swift] NavigationController 사용시 코드로 Navigation Item 수정하기 & Swift 기본 이미지 사용하기(System Image) (0) | 2021.04.01 |
| [Swift] Cocoapods 이용하여 MAlert 라이브러리 사용하기 (0) | 2021.03.29 |